# Dumbymap
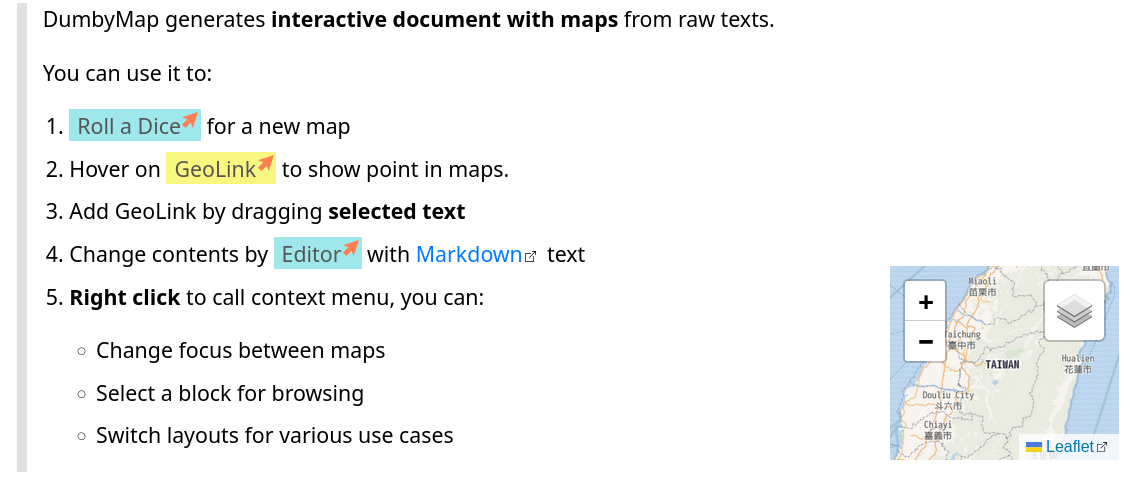
This library generate web maps from [Semantic HTML], just play around with [demo page](https://outdoorsafetylab.github.io/dumbymap/)
> [!IMPORTANT]
> For build steps about firefox addon, please visit `DEVELOPING.md`
> [!CAUTION]
> DumbyMap is not in production stage. API is not stable now, use it carefully
## Getting Started
Browser (CDN):
- unpkg: https://unpkg.com/dumbymap@latest/dist/dumbymap.mjs
Node.js:
```bash
npm install dumbymap
```
```js
import { markdown2HTML, generateMaps } from 'dumbymap'
// Create container element
const container = document.createElement('div')
document.body.append(container)
// Convert markdown text into Semantic HTML
markdown2HTML(container, '# Heading\n\n```map\nid: foo\nuse: Maplibre\n```\n')
// Gernerate maps from code block
const dumbymap = generateMaps(container, options ?? {})
```
For more information, please visie [docs page](https://outdoorsafetylab.github.io/dumbymap/docs/global.html#generateMaps)
## Semantic HTML
Dumbymap adds several features from contents of Semantic HTML:
### Code Block for map
Generated from Element fits CSS Selector `:has(.language-map)` (by default)
It generates maps by `textContent` in YAML format, done by [mapclay]
For example:
~~~markdown
```map
use: Maplibre
width: 200px
```
use: Maplibre
width: 200px
~~~
### DocLink
Generated from anchor element which:
1. With has link for [document fragment](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#linking_to_an_element_on_the_same_page).
2. With title starts from `=>`
3. The following text in title would be treated as CSS selector of target element
It shows leader-line to target element on hover, for example:
```markdown
[link](#TEXT "=>.random-class")
link
```
Generated from anchor element which:
1. With has link for [document fragment](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#linking_to_an_element_on_the_same_page).
2. With title starts from `=>`
3. The following text of title would be treated as CSS selector of target element
Class name `with-leader-line` and `doclink` would be added to element.
It shows leader-line to target element on hover, for example:
```markdown
[link](#TEXT "=>.random-class")
link
link
```
### GeoLink
Generated from anchor element with [geo URI scheme](https://en.wikipedia.org/wiki/Geo_URI_scheme).
Class name `with-leader-line` and `geolink` would be added to element.
It show leader-line to coordinates in target map elements, for example:
```markdown
[Taiwan](geo:24,121)
Taiwan
Taiwan
```
It changes behaviors by query parameters in link:
1. If `xy` is specified, GeoLink would use its value instead of value in geo URI scheme
1. If `id` is specified, GeoLink would only points to map with its value. Can use comma to add multiple id
1. If `type` is specified, anchor on map changes appearance (now only support `type=circle`)
For example:
```html
[Taiwan](geo:24,121 "Here it is!")
Taiwan
```
## Structure
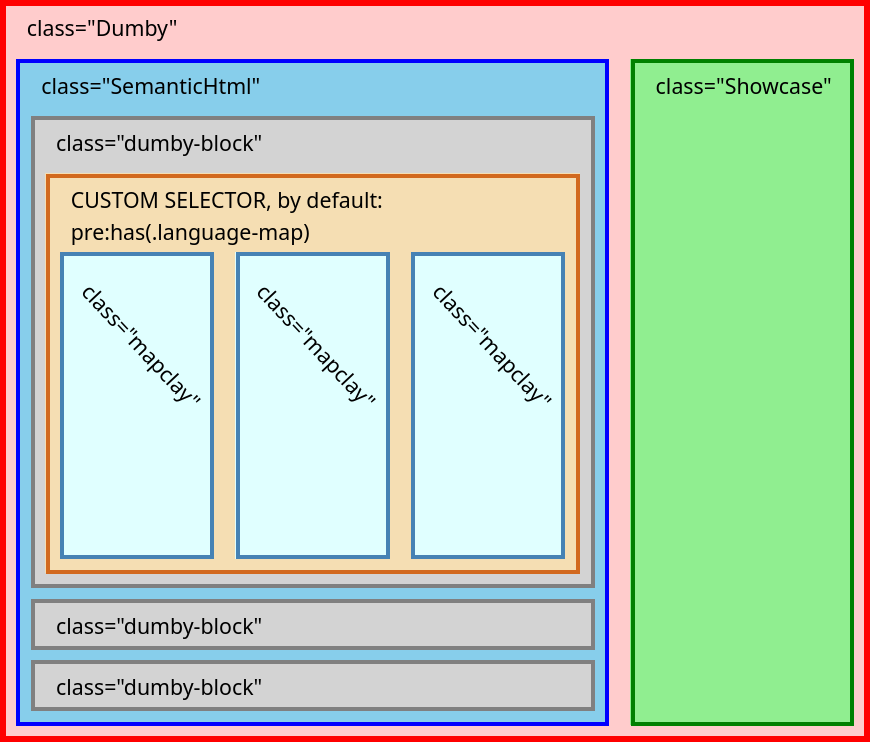
After `generateMaps()`, the container has the following structure:

For each element:
* `class="Dumby"`: Container of DumbyMap Contents. It uses attribute `data-layout` to switch layout
* `class="SemanticHtml"`: Container of Semantic HTML
* `class="Showcase"`: Container of map with `class="focus"`. Some layouts use it to display focused map
* `class="dumby-block"`: Block contains part of contents of Semantic HTML.
* `class="mapclay"`: Map generated by [mapclay]
## Layouts
Dumbymap switch layouts by attribute `data-layout` of container. Most of the features are done by pure CSS.
You can add custom layout by options `layouts`. For example, the following code add a new layout `sticky` to stick `Showcase` at bottom right corner:
```css
.Dumby[data-layout='sticky'] {
max-width: 80em;
.Showcase {
display: block;
width: 20vw;
height: 40vh;
position: absolute;
right: 20px;
bottom: 20px;
background: red;
}
}
```
```js
generateMaps(container, { layouts: "sticky" })
```
Result: